
Live Server, một tiện ích mở rộng của Visual Studio (VS) Code, cho phép các nhà phát triển xem trước công việc của họ trong thời gian thực. Tiện ích này loại bỏ sự phiền toái của việc làm mới trình duyệt mỗi khi bạn thực hiện bất kỳ thay đổi nào, điều này có thể tích tụ trong các dự án lớn hơn. Điều này đặc biệt hữu ích cho các nhà phát triển web làm việc với HTML, CSS và JavaScript.
Hướng dẫn này sẽ giải thích cách thiết lập, tùy chỉnh và sử dụng công cụ với các loại tệp khác nhau, và khắc phục một số vấn đề phổ biến mà một nhà phát triển có thể gặp phải khi sử dụng nó.
Mở Dự Án Với Live Server trong VS Code
Mà không có Live Server, mỗi khi bạn thay đổi mã của mình hoặc thêm nội dung mới, bạn phải làm mới trình duyệt thủ công để cập nhật. Để hiểu rõ hơn về điều này – nếu bạn thực hiện 100 thay đổi mỗi ngày, bạn có thể phải làm mới trình duyệt hơn 100 lần để xem mỗi thay đổi. Dưới đây là cách bạn có thể mở dự án bằng Live Server trong Visual Studio Code:
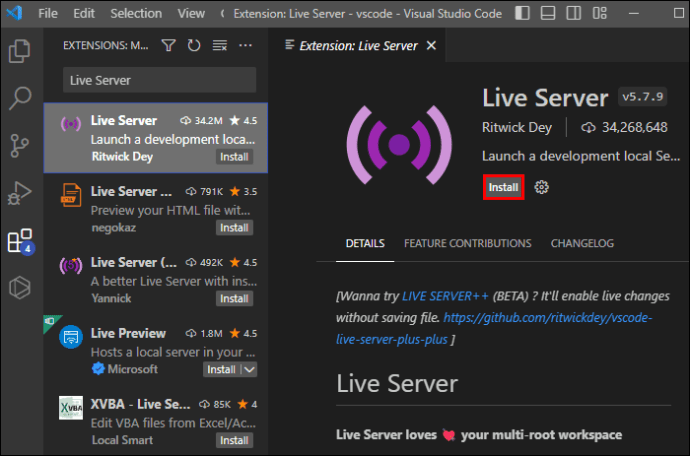
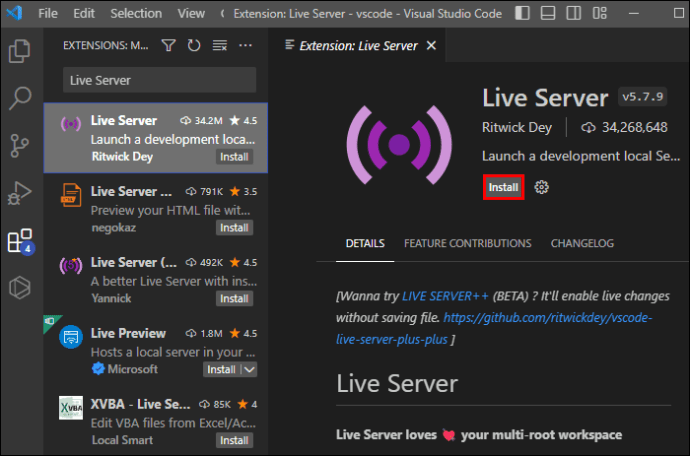
- Cài đặt tiện ích mở rộng Live Server từ Marketplace. Bạn có thể tìm thấy nó trong thanh hoạt động của VS Code.

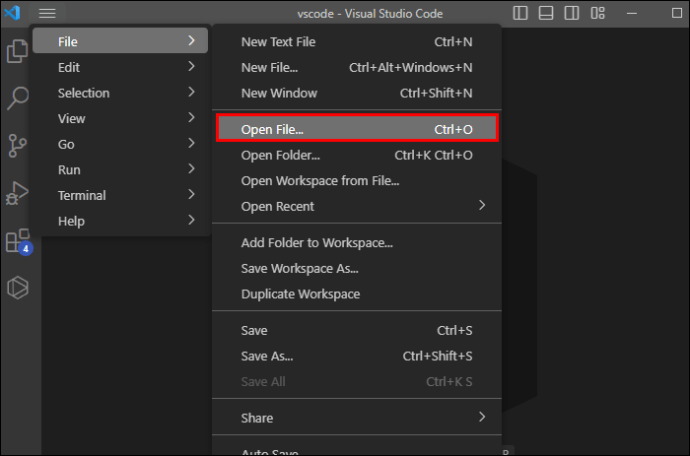
- Mở dự án của bạn bằng cách nhấp vào “File” và “Mở Tệp”. Hoặc sửdụng phím tắt trên bàn phím, tùy bạn thích.

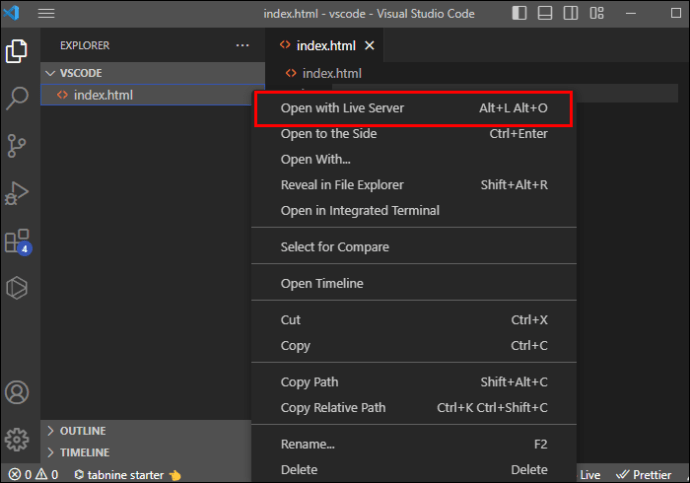
- Nhấp chuột phải vào tệp HTML trong dự án và chọn “Mở bằng Live Server” từ menu ngữ cảnh.

Một cửa sổ trình duyệt mới sẽ hiển thị trang web trực tiếp. Mọi thay đổi bạn thực hiện trên các tệp dự án sẽ tự động cập nhật trong trình duyệt.
Tùy chỉnh Cài đặt Live Server trong VS Code
Để tận dụng tối đa tiện ích mở rộng Live Server. Hãy thử nghiệm các tùy chỉnh khác nhau có sẵn trong cài đặt của nó. Bạn có thể sửa đổi số cổng, HTTPS và cấu hình proxy, cùng với các tính năng khác. Hãy đi từng bước để triển khai các tùy chọn tùy chỉnh này.
Thay Đổi Số Cổng Mặc Định
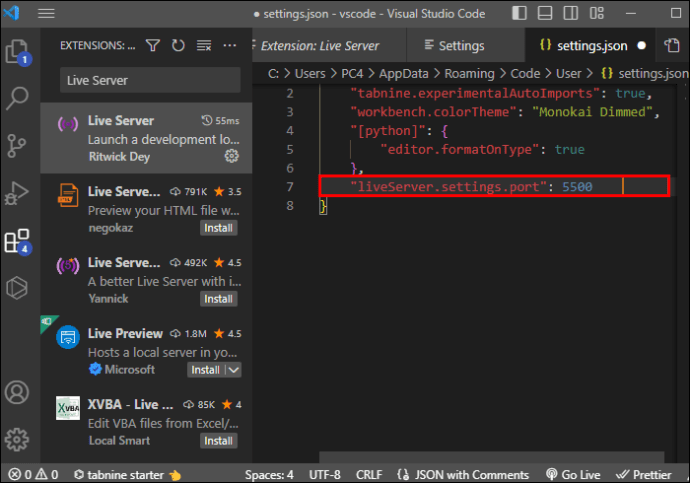
Bạn có thể muốn sử dụng một số cổng khác với số cổng mặc định là 5500. Điều này rất dễ thực hiện:
- Tìm dòng “liveServer.settings.port” (số cổng mặc định là 5500).

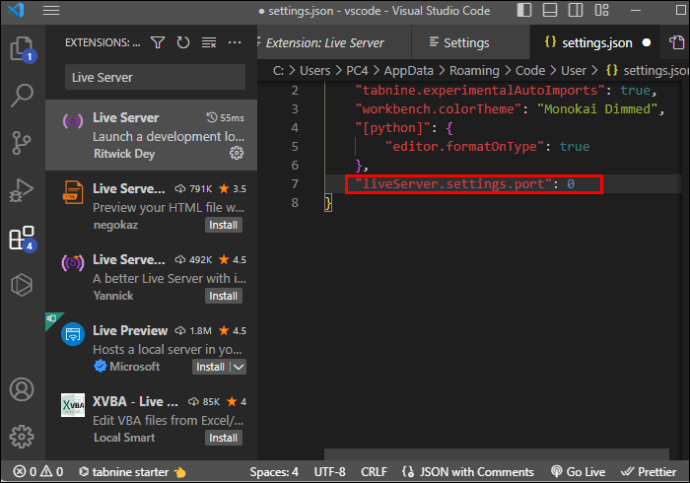
- Đặt thành 0 để sử dụng một số cổng ngẫu nhiên, hoặc chọn một số mà bạn muốn sử dụng.

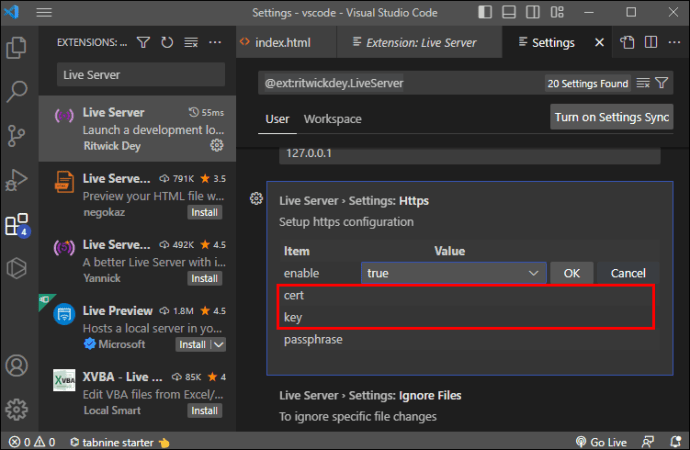
Bật Kết Nối HTTPS
Bật kết nối HTTPS để tăng cường bảo mật, như sau:
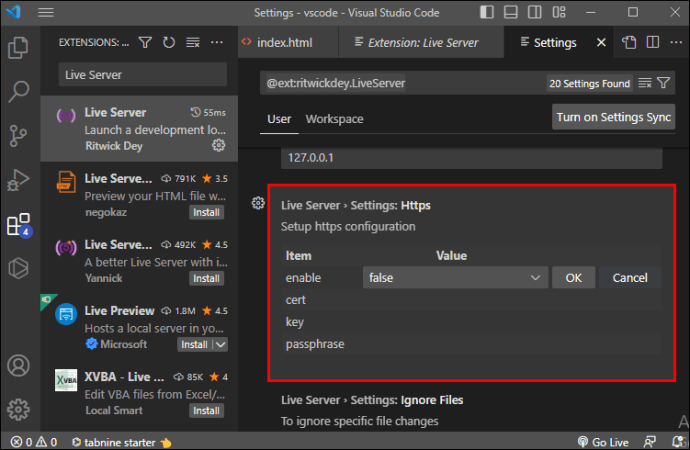
- Tìm dòng “liveServer.settings.https” HTTPS protocol.

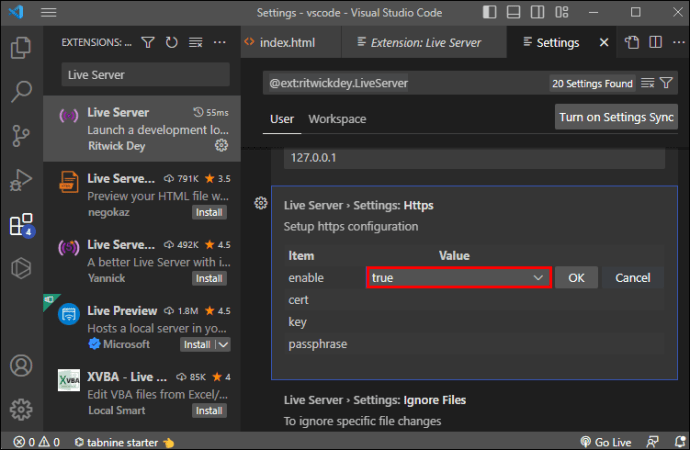
- Thay đổi giá trị “enable” thành “true.”

- Nhập đường dẫn tệp cert, key, và passphrase nếu cần.

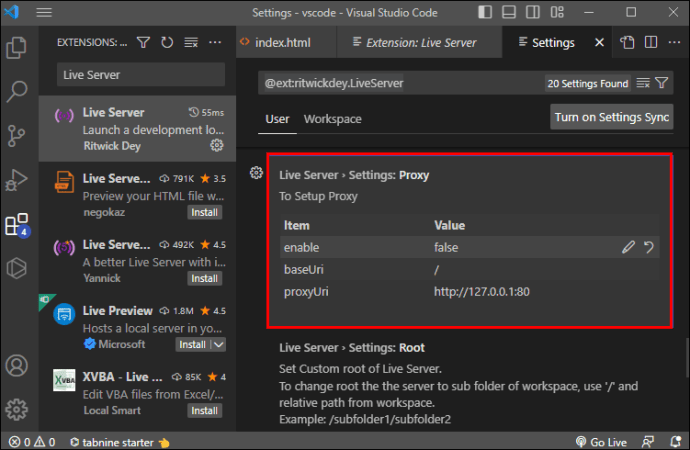
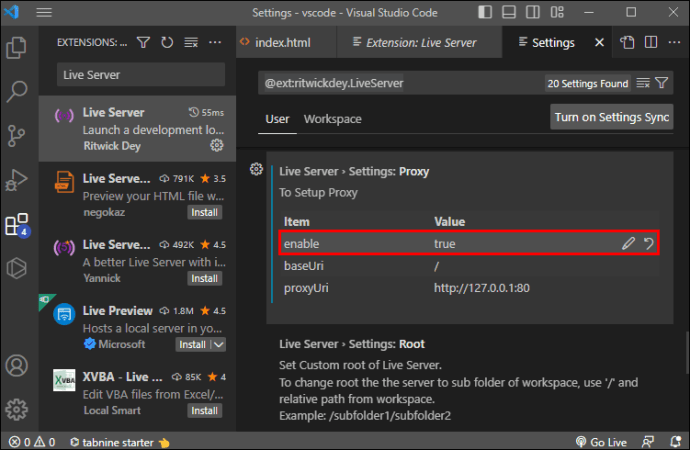
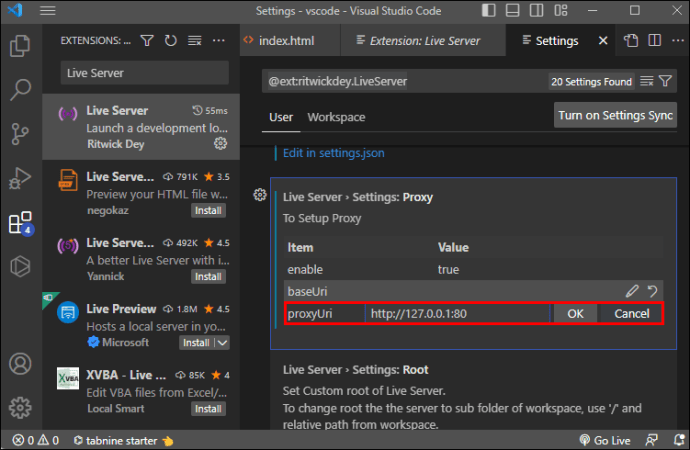
Cấu Hình Cài Đặt Proxy
Cấu hình cài đặt proxy có thể cần thiết cho các kịch bản cụ thể. Dưới đây là cách thiết lập proxy:
- Bật proxy với “liveServer.settings.proxy.”

- Thay đổi giá trị “enable” thành “true” nếu chưa phải.

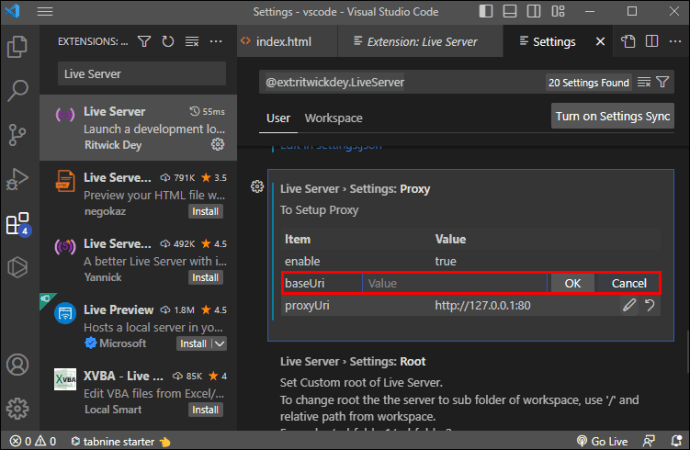
- Đặt “baseUri” cho vị trí proxy mong muốn.

- Cung cấp “proxyUri” cho URL thực tế.

Với các tùy chọn tùy chỉnh này, bạn có thể tận dụng sức mạnh của Live Server một cách linh hoạt và hiệu quả nhất.
Tích hợp Edge DevTools với Live Server trong VS Code
Việc tích hợp Edge DevTools và Live Server trong Visual Studio Code có thể cải thiện quá trình phát triển web một cách đáng kể bằng cách làm cho nó trở nên hiệu quả hơn đáng kể. Bộ công cụ này đồng thời hiển thị các thay đổi trong thời gian thực và cho phép truy cập trực tiếp vào các công cụ phát triển.
- Cài đặt tiện ích mở rộng Live Server cho Visual Studio Code từ Marketplace của VS Code.

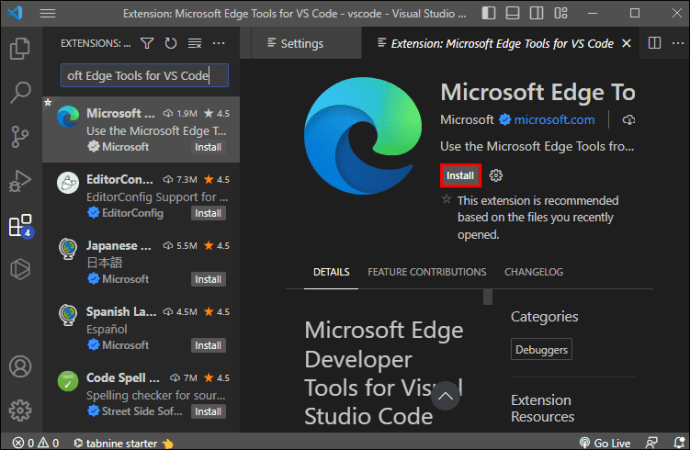
- Cài đặt tiện ích mở rộng Edge DevTools cho VS Code từ cùng một nguồn bằng cách tìm kiếm “Microsoft Edge Tools for VS Code.”

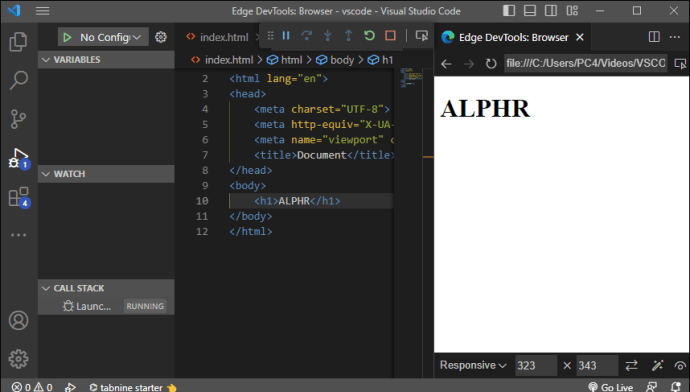
- Sử dụng các công cụ phát triển trình duyệt tích hợp để đồng bộ các thay đổi với nguồn tự động.

Với cả hai tiện ích được cài đặt, bạn có thể xem trước trực tiếp các thay đổi của mình trong một cửa sổ trình duyệt nhúng trong VS Code.
Sử dụng Live Server với các loại tập tin khác nhau
Là một tiện ích mở rộng linh hoạt có khả năng hoạt động với nhiều loại tập tin. Mặc định, nó hỗ trợ các tệp HTML và có khả năng làm việc với các tệp CSS và JavaScript.
Khi thực hiện thay đổi trên stylesheet hoặc script. Live Server auto làm mới browser và cập nhật ngay lập tức.
Các nhà phát triển, đặc biệt là những ae front-end developer, có thể tận dụng tính năng cập nhật realtime của Live Server.
Nếu bạn chỉnh sửa CSS, bạn sẽ thấy các hiệu ứng của các thay đổi ngay lập tức – không cần phải chờ đợi để kiểm tra màu sắc, font chữ hoặc bố cục. Và đối với các nhà phát triển HTML và JavaScript. Việc phát hiện lỗi và sai sót giữa các tệp tin khác nhau cũng trở nên dễ dàng hơn.
Mặc dù Live Server là hữu ích cho những người làm việc chủ yếu với các tệp HTML. Tuy nhiên bạn cũng có thể sử dụng tính năng này với PHP, bạn cần phải thiết lập một máy chủ cục bộ hỗ trợ PHP.
Live Server cũng tương thích với các công cụ tạo trang web tĩnh như Jekyll và Hugo. Cho phép bạn xem và chỉnh sửa kết quả đầu ra của trang web tĩnh của mình một cách nhanh chóng và thuận tiện.
Kết hợp Live Server với một công cụ tạo trang web tĩnh cho phép phát triển một cách hiệu quả. Không cần phải xây dựng và triển khai trang web thủ công mỗi khi có thay đổi.
Bài viết tiếp theo: Xử lý sự cố Live Server phổ biến và những câu hỏi liên quan
